前言
看看架站平台趨勢,Webflow 已成為市場上最受歡迎的網站架設和設計平台之一,和 Wix 一樣深受國外設計師的重用。然而,Webflow 比起 Wix 在某些功能上具有許多優勢。論網站架構的自由度,可以說 Webflow 已經遠遠超越了。
再談到Webflow設計功能的話,如果說Webflow的設計編輯器排名第二,那沒有哪個平台的設計編輯器敢稱它們的設計編程器排名第一。
Webflow 的設計編輯器提供比任何其他競爭對手更多的定制功能,並允許其用戶完全自由地設計網站。由於 Webflow 擁有易於使用的界面和更進階功能的挑選(我們將稍後介紹),而且教學資源豐富,Webflow 讓資深和新手網站建設者都能輕鬆設計網站。 Webflow 更為資深使用者提供了強大額外的定制功能,允許他們直接編輯網站的code,而且具備網頁動畫工具(Interactions)和內容管理系統(Content Management System/CMS)。
基於上述原因,在 Media Studio Hong Kong 的網頁設計師們都較喜歡使用 Webflow 來做網頁設計及開發,亦啟發我們在此推薦神器。
今天,我們在這裡指導您如何設計自己的 Webflow 網頁。在本教程中,我們將向您展示如何使用 7 個簡單的步驟在 Webflow 上設計出屬於您自己的第一個網頁頁面。
第 1 步:註冊
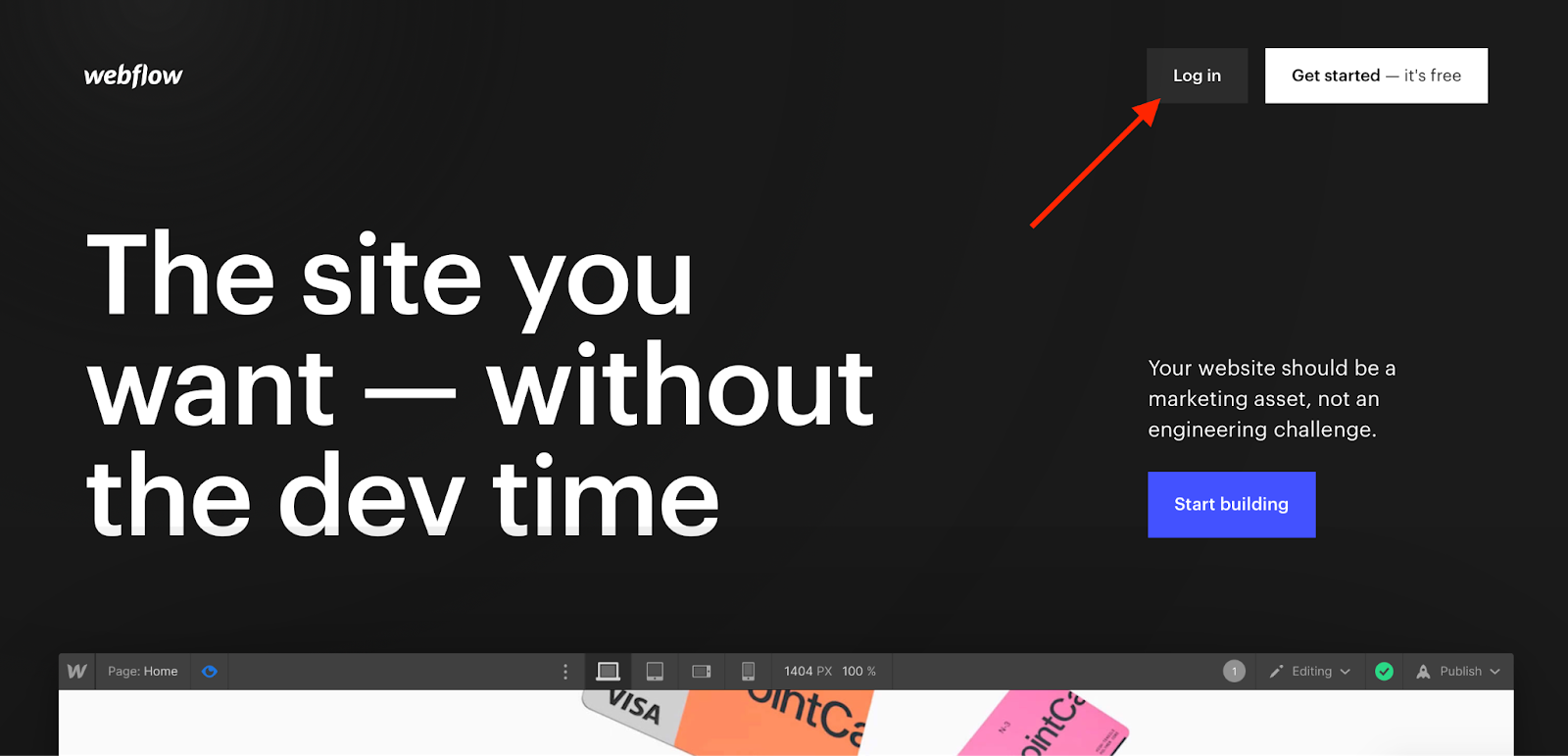
通過點擊此處的此鏈接,您將會到達 Webflow 的網站。要在 Webflow 上創建網站,您首先必須創建自己的帳戶。
按此圖片中顯示的按鈕創建您的帳戶(用戶可以挑選使用自己的電子郵件帳戶註冊,或連接到他們的 Google 帳戶)。

第 2 步:了解盒子概念
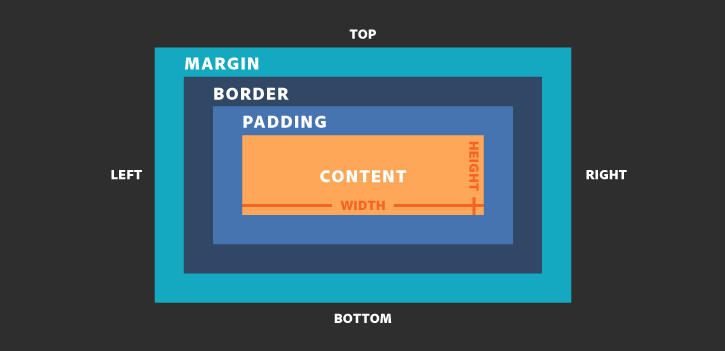
我們知道您想盡快開始使用 Webflow,但在您開始之前,您首先必須了解一個概念:盒子概念。

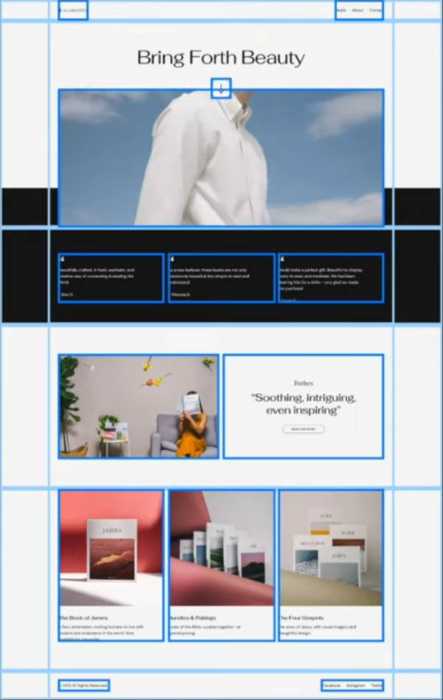
所有網站的佈局都是由盒子所組成的,盒子有不同的大小、厚度、間距和網格。它們讓用家對框中的內容進行排序,從而讓您組織網站的內容(例如圖像、文本、視頻和按鈕)。例如,在空白頁內可以進行分隔,您可以在其中放置一個容器,然後在容器內放置不同的文本和圖像。框的大小、邊框、邊距、填充和位置決定網站的佈局以及所有內容的去向。
例如,要將按鈕從左向右移動,可以在按鈕的左側添加更多邊距,把按鈕推向右邊。而不是像在 Wix 或 PowerPoint 中那樣將項目拖動到所需位置。

你明白這個概念嗎?如果明白的話,恭喜你!您已經學習了在Webflow裏設計網頁中最難的部分。
如果你還不算是非常了解這個基礎網頁設計概念,可以試試跟著這個 Webflow 網站架構教學影片來以實戰增加對於網頁設計的認知。
第 3 步:開始一個新項目
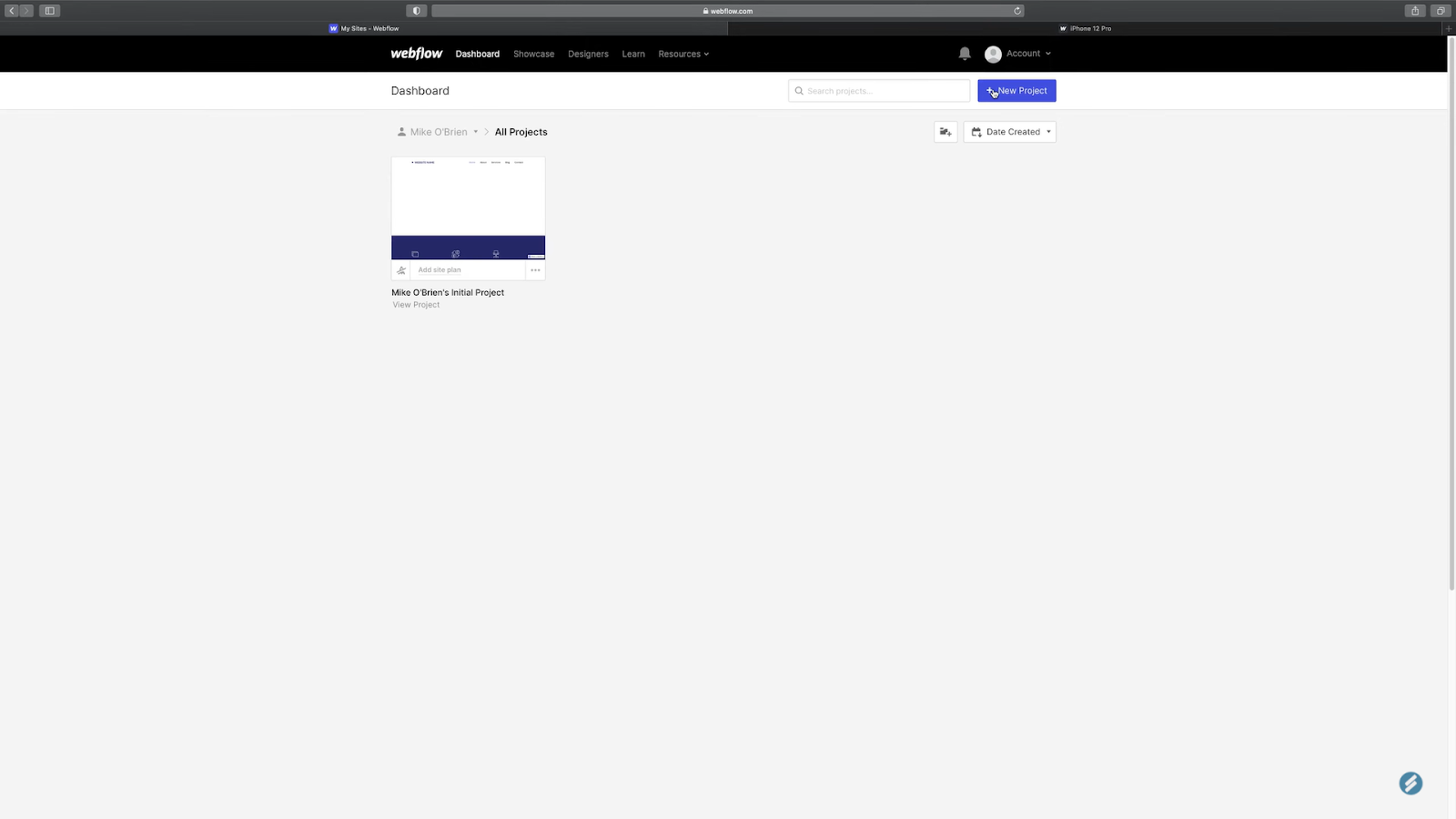
Webflow 現在將帶您進入一個帶有佈局的項目,供您開始編輯。但是,我們想在本教程中更深入一點,所以我們想請您單擊左上角的 “Dashboard” 按鈕。

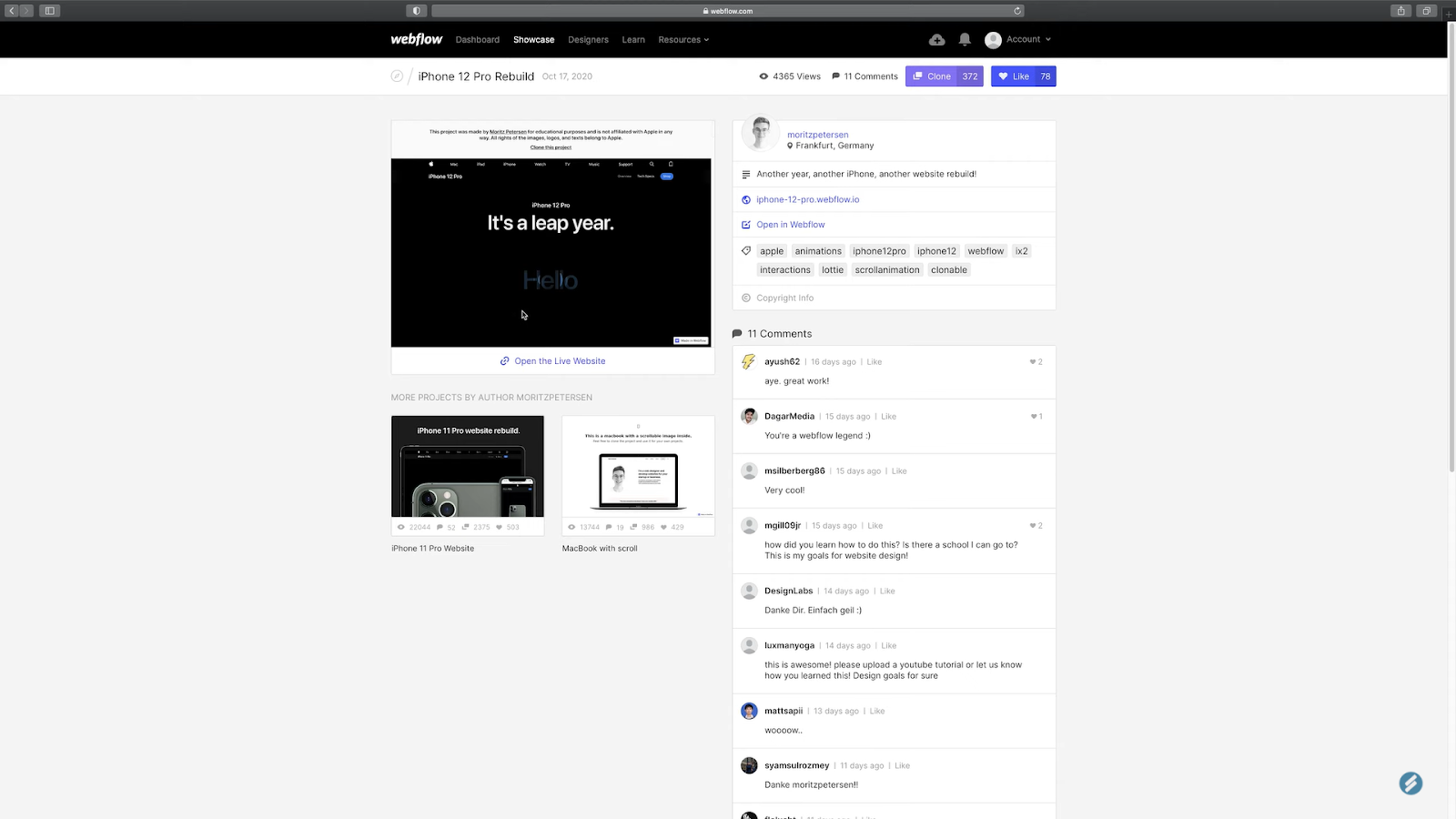
您現在將被帶到您的 Dashboard,這裏顯示了您在 Webflow 中創建的所有項目。現在,您應該只看到一個項目。點擊 “Showcase” 就可以查看其他網頁設計師的設計,如果您有興趣看看該網站的架構,可以按 “Clone” 複製它們。

點擊頂部欄上的 “Dashboard”,您會被帶回儀表板,然後,按“New Project”開始您自己的項目。

單擊 “New Project” 後,您將被帶到一個頁面,您可以在這裏選擇及編輯不同的模板。 Webflow 為用戶提供了 500 多個模板或佈景主題,但不是所有模板都是免費的。請將鼠標懸停在您想要的模板上並單擊 “Select”,然後為您的新項目命名並單擊 “Create Project”。
第 4 步:了解編輯器
Webflow 中的編輯器具有三邊佈局。

左側的欄包含頁面導航、內容導航(它允許您挑選您想要要編輯的 “框”,因為一個複雜的站點將有許多 “框” 而且用鼠標單擊您想要的那一個框很比較困難)和您上傳的圖像和視頻等內容,以及可用於組織網站的容器和框。
頂部的欄允許您在桌面、平板電腦、手機橫屏和手機豎屏模式之間切換,並允許您保存和發布您的網頁。
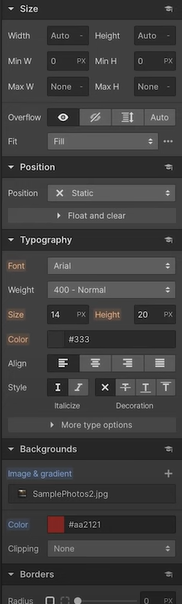
右側的欄允許您編輯網頁上的元素。圖像大小、位置、邊距、填充、字體和顏色的所有設置都可以在此處找到。
第 5 步:編輯文本、圖像和背景
現在您已經了解了 Webflow 上的佈局,是時候開始編輯了!
要編輯文本,請雙擊所需文本(或者,使用左側的導航菜單找到它)並輸入新內容。您還可以通過將文本框從 “Add” 菜單拖放到所需的容器中來添加新的文本框。

要編輯圖像的話,請單擊所需的圖像或使用導航菜單找到它。然後,單擊其標籤上的設置圖標,然後按 “Replace Image”。
.jpeg)
要編輯背景,請先單擊或找到所需的容器。然後調整其顏色或漸變色,或者使用右側的欄(“background”)填充圖像。

第 6 步:編輯移動版本
到目前為止,您應該已經根據自己的喜好設計調整了 Webflow 網站,只剩下最後一步了!
由於移動用戶佔所有互聯網用戶的 54% 以上,擁有一個適合移動設備的網站對於您網站的成功至關重要!在移動設備上擁有一個不好的網站會令您失去一半以上的訪問者。
要編輯移動版本,只需單擊位於編輯器頂部欄的圖標。有平板、手機橫屏和手機豎屏模式。
.jpeg)
應用於主版本的所有設置將應用於其他版本,但是其他版本上的設置不會應用於主版本。
第 7 步:發布網站
要使用自己的網域發布您的網站,您需要在 Webflow 上購買 Site plan。Webflow 的Site plan 都比較實惠。要升級您的站點,請單擊左上角的 “W” 圖標並選擇 “Project Settings”,然後按 “Hosting” 選擇一個 Site plan。
Webflow 擁有多種付費方案可以選擇,您可以根據您的需求來挑選合適的 Site plan。請注意 Webflow 的方案有 Site plan 和 Account plan 之分別,購買時別選錯。
如果您想節省成本的話,入門計劃(您當前正在使用)是免費,並允許用戶在Webflow品牌域名(www.webflow.io)上發布最多 2 個項目。
Webflow 不斷自動保存您的網站,所以您永遠不必擔心失去進度。要查看您的更改是否已保存,只需查看頂部欄右側的綠色勾號。要發布您的網站,只需按 “Publish to Selected Domains”。發佈後,任何瀏覽者就能使用該連結來拜訪你的新網站!

提示:如果您是學生或教育工作者,您即可享用一個免費的 CMS site plan 並使用您自己的域名發布網站 ! 單擊此處了解有關此計劃的免費教育版 Webflow 方案。
Webflow University / Webflow 大學
如果你想參考更多 Webflow 官方教學影片的話,我們推薦到 Webflow University 網頁去看下。
是 Webflow 專門為想學習 Webflow 的學生們創建的網頁。網頁有許多使用 Webflow 的專業設計師們錄製的官方 Webflow 教學影片,詳細解釋 Webflow 的操作過程。這些教學影片非常值得一看。
而且站內的所有官方 Webflow 教學都是免費的。
Webflow 的教學總結

這是設置您的第一個 Webflow 網站的 7 個簡單步驟。我們希望這篇 Webflow 教學文章讓您對 Webflow 工具及操作頁面有所了解。
請繼續關注我們未來的部落格,以獲取更多免費Webflow教學和其它網絡相關教學和提示!
要想盡快入門Webflow的話,您還是要有一定HTML CSS 基礎功底的。如果您對 HTML CSS 很熟悉的話,那快速入門 Webflow 就會非常容易,可能只需一兩個Webflow 教學影片,了解操作邏輯就足夠了。
如果您對HTML CSS 不太熟悉,我們建議參考一下這個網站,有非常全面的網頁製作教學文章。
雖然我們在前言裡說到 Webflow 是當前設計網頁最好的選擇,但是如果您覺得 Webflow 太複雜或者看了許多教學而還是搞不懂,Wix 可能是更好的平台,畢竟Wix操作頁面比 Webflow 是更加簡單清晰!別忘了看我們的 Wix 入門指南。我們也歡迎您隨時把任何 Webflow 問題發給我們,我們的網頁設計師會盡量幫助你。
如果您需要更多不學習 WordPress 的動力和理由,請查看為什麼我們選擇使用任何方法來避免使用 WordPress。
.svg)






.webp)